印刷データ作成の手順-Illustrator編③-
2011年05月13日(金)
——前回の続きです。
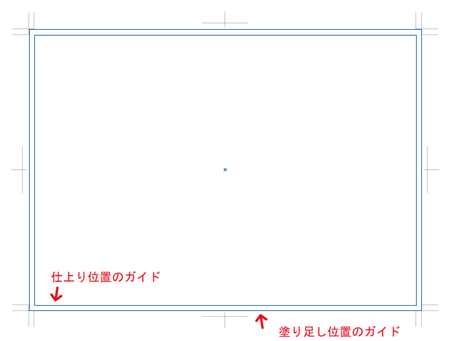
前回はトンボ作成後にデザイン作業をしやすいように、仕上り位置と塗り足し位置にガイドを作成しました。
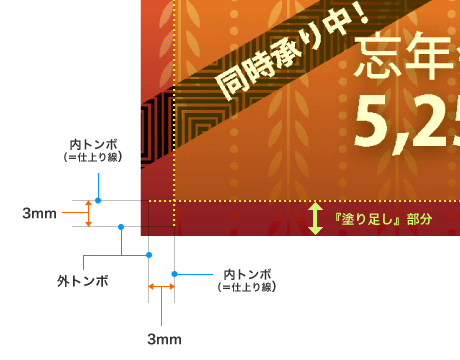
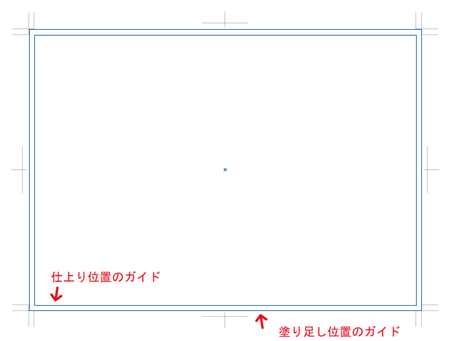
そもそも『塗り足し』というのは、デザインが仕上がり位置(断裁位置)まである場合、そのデザインのオブジェクトを仕上がり線より3ミリ程度はみ出させて配置した部分のことをいいます。(下図参照:黄色の線が仕上り線)

『塗り足し』をつけなければ、印刷物を仕上りサイズに断裁する時に僅かでもトンボからズレた位置で断裁してしまった場合、印字されていない紙色の部分が出てしまいます。上下左右に3mm程度塗り足しをつけておけば、白部分が出ることはありません。
(※『塗り足し』は他に「裁ち落とし」、「ドブ」、「裁ち切り」などとも呼びます。)
図のように画像・線・図形など仕上り線にかかるものは、『塗り足し』を上下左右3mmずつ必ず余分につけて下さい。(ただし、デザインが仕上り線にかからないものに関しては塗り足しは必要ありません。)
いわば外トンボの位置が『塗り足し』が必要な部分なので、ここにガイドをつけておき、デザインが仕上り線にかかる場合は、ガイドの線を少し越えるように配置されるとよいと思います。

さらにもっといえば、仕上り線より内側3~5ミリの部分にもう一つガイドをつけておきましょう。
今度は塗り足しと逆で文字やイラスト、図など断裁の場合に誤って断ち落としてしまったら困るデザインのためのガイドです。
例えばタイトルやアクセントのためのイラストなどを仕上り線ギリギリに配置してしまうと、僅かでもトンボからズレて断裁してしまった場合、文字や図が欠けてしまうからです。
そこで仕上り線より内側にガイドを置いて、切れてしまうと困るデザインはそのガイド内に収めるようにデザインしましょう。
余談・・・
入社したての頃の話なのですが、先輩に「このサンプル、トンボの位置でカッターで切っておいて!」と頼まれて、何も疑わずに外トンボの位置で仕上げたことがありました。ちょっと規格サイズより大きいな、なんて思いながらも先輩に注意されるまで全く気付かず・・・
しかもトンボ位置で切るときは、完全に切り離さずにカッターを入れていかないと最後の方で目安のトンボがなくなってしまい切るのに苦労しますよね!
印刷データ作成の手順-Illustrator編②-
2011年05月09日(月)
——前々回の続き。
前々回は、「新規ファイルの作成」から「作成データのサイズにトンボ(トリムマーク)をつける」ところまでいきました。
トンボもつけたし、「さぁ!デザイン開始!」といきたいところですが、いきなりデザイン作業に入る前にまずは仕上り位置と塗り足し位置を示すガイドを作成したいと思います。
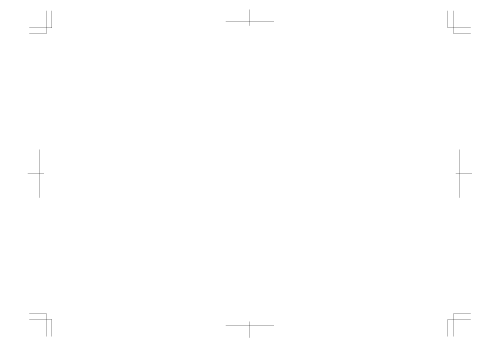
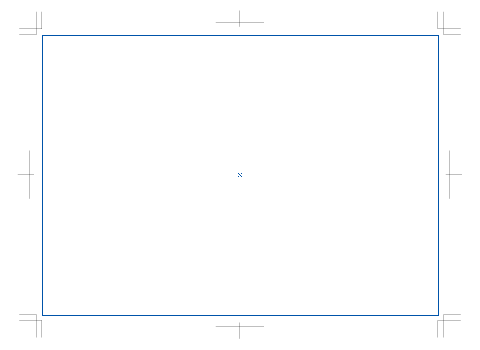
なぜガイドラインを作成するかというと、トンボを作成した後の画面表示を見てください。(下図)

このようにトンボだけ表示されている状態では、どの領域にデザインしていいのか明確ではありません。デザインをするときに印刷される範囲をガイドで示しておけば、それを基準にレイアウトすることができます。
そこで出てくるのが最初に作った仕上りサイズの長方形です。これを使ってガイドを作成します。
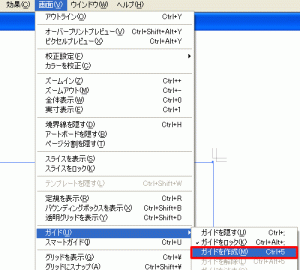
仕上りサイズの長方形を選択した状態で「画面」メニュー→「ガイド」→「ガイドを作成」をクリックします。すると下図のようになります。

長方形の色がかわりましたね!これで長方形のパスがガイドに変わりました。
でも、なぜ最初の長方形のパスをそのままガイドとして使ってはいけないのか…?という疑問が出てくると思います。
パスをガイド代わりにしてもよいのですが、パスのままだとデザイン中にガイドであるパスとデザインとしてのパスを一緒に選択してしまうという煩わしさがあります。(レイヤーを分けてレイヤーにロックをかけてもいいのですが・・・)
その点、ガイドは画面上では表示されていますが、ロックがかかっているので他のパスと一緒に選択することもなく、また印刷されることがないので最後に取り忘れても安心です。
今は仕上り位置でのガイドを作成しました。
次はもう一つ。塗り足し位置でガイドを作成します。(要領は同じ)

次は『塗り足し』から詳しく説明してきます!

![TEL:06-6768-3399受付時間:平日AM9:00~PM6:00 [日・祝日/夏季休暇年末年始を除く]](/images/utility-tel.gif)